Верстаю удобные и красивые сайты. Работаю на фрилансе с января 2016г. Хочу работать в команде.
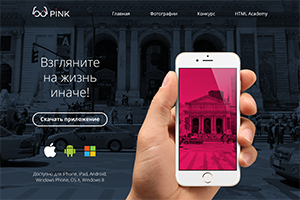
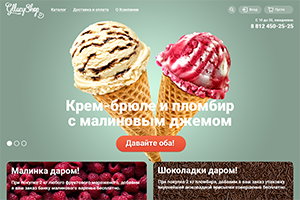
Делаю из макета сайт, который работает в популярных браузерах для смартфонов, планшетов и десктопов. Выполняю задачу в срок.
Использую препроцессор SASS. Знаком с LESS и PostCSS. Пользуюсь шаблонизатором Pug/Jade. Пишу валидацию форм и шаблонизацию на JavaScript. Делаю проекты на Бутстрапе. Умею готовить Grunt и Gulp. Владею с Git, представляю как устроена командная разработка.
Для всего сразу применяю главный инструмент — голову :)
Если вам недостаточно портфолио, чтобы оценить мои навыки, пришлите мне тестовое задание на igor.yarutkin@gmail.com
Или заходите сюда попозже. Количество выполненных проектов будет расти :)